Lær et website at kende med fagbetegnelser

At kode er nemt, når man først har lært det. Vi er dog også godt klar over, at det kan være svært at forstå, hvis du ikke har kendskab til det. Derfor har vi lavet et blogindlæg, der giver dig basisviden omkring fagsproget eller fagtermerne inden for kodning, som er en del af webudvikling.
HTML er det kodesprog, som de fleste bruger i dag. Den nyeste type af kodesprog er HTML5 og det er best practice at kode i det. HTML står for Hyper Text Markup Language. Kodning tager udgangspunkt i det amerikansk engelske sprog og derfor vil kodebetegnelserne kunne relateres til det engelske ord, som den pågældende kodning skal indeholde.
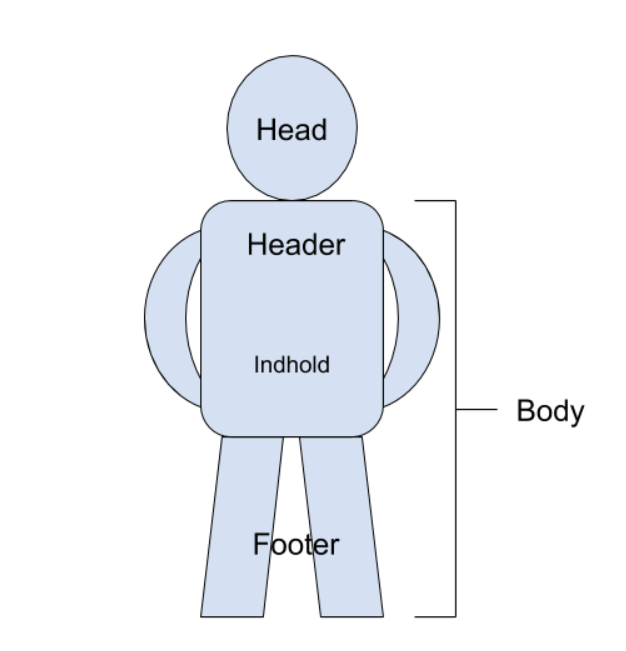
Opbygningen af websitet kan sammenlignes med kroppen
Et website kan deles op i flere dele, som alle har en bestemt, logisk plads. Opbygningen af koden på et website kan sammenlignes med kroppens opbygning.
Head
Øverst finder vi den del, der hedder head. I denne del bliver der angivet ting på websitet, som ikke kan ses fysisk. Et ex kunne være sproget på websitet og om der fx kan bruges specielle bogstaver såsom æ, ø og å.
Body
I næste del af websitet kommer body. Body dækker over resten af de anatomiske dele på kroppen. Body-delene er dem, der kan ses på websitet. Inde i body-delen, bruges der også betegnelser for kroppen.
Header
I stedet for head hedder den øverste del af det synlige på websitet header. I headeren er det normalt at placere dit logo og menu.
Footer
Den nederste del hedder footer. I footeren placerer man som regel kontaktinformationer, links til de sociale medier, som man er på, link til tilmelding til nyhedsbrev og lignende informationer. Nogle har også en kort oversigt over de seneste nyheder/blogindlæg, som der kan findes på websitet.
Det dynamiske indhold
Imellem headeren og footeren findes det indhold på websitet, der kan ses som værende dynamisk. Det betyder, at det indhold ændrer sig fra underside til underside på websitet. Headeren og footeren forbliver statiske (ens), uanset hvor på websitet dine kunder befinder sig.
I blandt indholdet der findes mellem headeren og footeren er der fx billeder og tekster. Billeder indsættes med den kode, der hedder img. Som skrevet kan koderne køres over i det engelske sprog og img er et eksempel på dette. Img står nemlig for image, som er det engelske ord for billede.
Tekster på websitet kan bl.a. indsættes i et p-element. P’et står for paragraph (afsnit). Sammen med teksten kan der også bruges links, som er koden a href. For at gøre teksten mere overskuelig, er det en god ide, at inddele den med overskrifter (headlines). Disse indsættes med h1, h2, h3, osv. Tallene fortæller, hvor stor overskriften er.
CSS
Når det kommer til at designe dit website med farver, opsætning, mm. er det CSS, der skal bruges. CSS er en forkortelse af Cascading Style Sheet. Som navnet fortæller, er CSS der, hvor websitet styles (designes).
Color angiver farven på elementer. Farver kan angives på flere måder. De kan bl.a. angives ved HEX-, RGB- og HSL-værdier. De kan i nogle tilfælde også angives ved deres navn.
Farverne kan udvides sådan, at forskellige lag på websitet får forskellige farver. Det kan bl.a. gøres ved at angive, at baggrunden skal have en anden farve end teksten. Det gøres ved at skrive background-color. Et andet lag, der kan få en farve er det, der hedder hover. Hover er det, der sker, når musen køres over fx et menupunkt og baggrundsfarven på det menupunkt ændrer sig.
Når du skal have flere elementer til at stå ved siden af hinanden, men de enten ikke passer eller skal have forskellige bredder angives dette med width. Højden på elementerne bliver angivet med height.
Når der skal skabes luft omkring elementer, er der to måder at gøre det på. Du kan enten bruge margin eller padding.
Padding bruges til at skabe luft omkring indholdet i et element, fx teksten i et p-element. Det er også muligt for dig, at bestemme om der kun skal være luft omkring indholdet i elementet på en, to, tre eller alle fire sider.
Margin kan, ligesom padding, også bruges på en, to, tre eller fire sider. I stedet for at skabe luft omkring indholdet i et element, giver margin luft omkring selve elementet. Dvs., at et p-element med margin bliver skubbet længere væk fra dets startplacering, jo mere margin der angives.
px er den sidste måde at designe på, der bliver nævnt her. px (pixel) angiver størrelsen på et element. Altså, om en tekst fx skal være 12px stor eller 23px. Størrelsen kan også angives i %. I % skal størrelsen ses i forhold til resten af websitets størrelse.
Andre kodesprog
Det, der er blevet skrevet om ovenfor, er nogle af de basale kodefunktioner, der findes. For at gøre webudvikling mere avanceret, skal der bruges andre kodesprog, der ikke vil blive forklaret her. Blandt disse kodesprog kan der bl.a. nævnes PHP, javascript og jQuery.
Er du interesseret i, at prøve kræfter med kodning?
Nedenfor har vi listet to tutorials, som du kan bruge til at lære at kode.